Program Pengolahan nilai semester I tahun pelajaran 2012.
Program Pengolahan Nilai Versi 42.1
Bacalah Petunjuk cara penggunaan program ini dengan baik dan
benar agar tidak salah dalam penggunaan program
kesalahan yang terjadi seperti pada versi-versi sebelumnya
bukan pada program, akan tetapi kesalahan pada penggunaan dan penempatan data
yang tidak sesuai
Pada saat pertama kali program di jalankan, akan tampil menu
yang terdiri dari : Reg Peserta, Read Me, KKM, Nilai Harian, Nilai UTS, Nilai
Semester
dan Data Sekolah
Hal Pertama yang perlu di isi
Isi
terlebih dahulu data sekolah, data yang berwarna merah sesuaikan dengan data
sekolah anda
(data
ini bukan hanya tampilan pada lembar tersebut melainkan di link kan kehalaman
lain nya)
Hal ke dua yang di isi
Reg
Peserta
Pada
file ini anda harus lebih teliti dan seksama serta jangan menggunakan fungsi
drag, karena rentan nya fungsi drag dengan perpindahan sel yang tidak sesuai
dengan prosedur
sebaiknya
anda tidak mengetik secara langsung pada sheet ini, gunakan sheet lain yang
sesuai dengan form tersebut setelah jadi anda pastekan pada sheet daftar
peserta Ujian
NO
Nomor
ini dimaksudkan untuk membuat nomor urut siswa di kelas dimana siswa tersebut
belajar dari no terkecil hingga terakhir
Pada
program tertera No 1 - 42 untuk absen siswa jika siswa perkelas tidak sampai 42
orang nomor yang kosong harapa di kosongkan saja
NO
Ujian, Kelas, Nama, Ruang, J/K, Num
Anda
Dapat Membuat No Ujian sesuai dengan kebutuhan anda Tinggal Sesuaikan
berdasarkan kriteria Anda, referensi dari program, anda urutkan data satu kelas
pararel IX A - IX H
Selanjutnya
di Ascending berdasarkan nama dari A - Z. lalu dari nama teratas anda beri
nomor ujian terkecil hingga terakhir nama siswa paling bawah (data maksimal 300
siswa)
untuk
pembagian ruangan anda hitung sesuai dengan keadaan bisa anda buat 15 peserta
ujian per ruangan, jadi bila 15 orang anda tinggal hitung dari awal 15 orang
pertama
akan
mengikuti ujian di Ruang 1, dan 15 selanjutnya di Ruang 2 begitu seterusnya,
jika berlebih anda sesuaikan saja dengan keadaan
untuk
NUM ini dimaksudkan untuk keperluan perhitungan jumlah peserta ujian per
ruangan ujian, wajib di abjad dari 1,2,3,4 sampai siswa terakhir tiap ruangan
No Reg
dan No Ujian
Ini
Merupakan fungsi utama dari sukses tidaknya program berjalan nantinya,
hati-hati kesalahan pada umumnya terjadi disini
No reg
merupakan data kontrol awal sebanyak 336 Nomor, yang berarti hanya dapat menampung
maksimal 336 peserta ujian
Jika
peserta ujian anda tidak sampai 336 biarkan saja, toh tidak mengganggu no reg
juga sekaligus untuk menghitung berapa jumlah peserta ujain kelas pararel
setelah
data anda selesaikan dengan benar, telah di ascending kembali berdasarkan kelas
masing-masing, ini akan berdampak pada leger jika anda salah
pastekan
pada form ini, harap tidak menggunakan mouse untuk fungsi copas, gunakan fungsi
control untuk copas itu lebih baik
Tombol
DAFTAR
di
gunakan untuk mendaftarkan siswa peserta ujian, jika anda telah mengentrikan
data peserta ujian klik tombol, maka secara otomatis siswa akan terdaftar pada
form nilai
AZ Reg
tombol
ini di gunakan untuk mengurutkan data secara ascending atau mengurutkan data
dari no 1 - 300 pada data NO REG
ini
dimaksudkan untuk mengurutkan data bila ada perubahan menggunakan tombol NO
Ujian
AZ
Ujian
Tombol
ini di gunakan untuk melihat tampilan data siswa berdasarkan Nomor Ujian dari
nomor terkecil hingga terakhir
Jika
ada perubahan data harap kembali gunakan tombol daftar agar perubahan tersebut
dapat ter registrasi pada lembaran lainnya
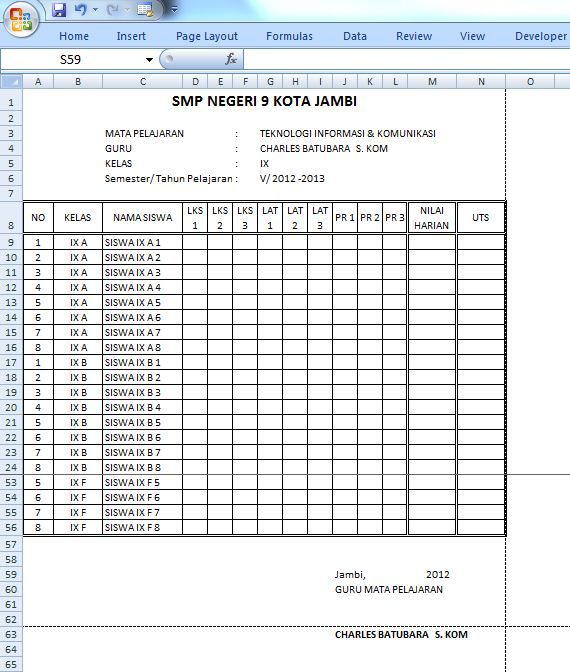
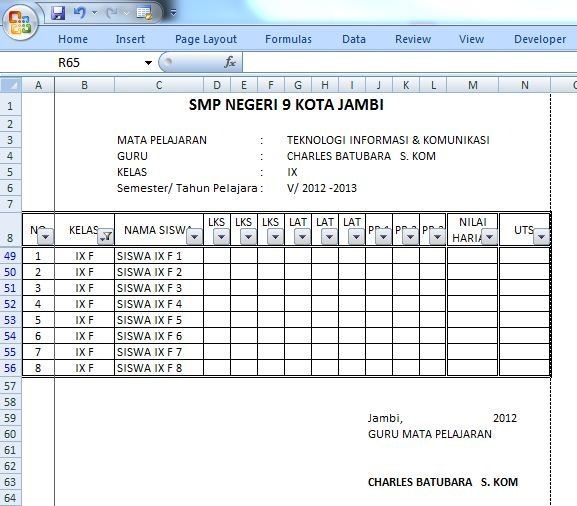
Pengisian
Daftar Nilai Harian & Daftar Nilai UTS
Pengisian
daftar nilai tersebut berdasarkan nilai yang di berikan oleh guru mata
pelajaran, tidak perlu menggunakan pembulatan
nilai
dapat di inputkan mulai dari angka 0
hingga 100, jangan menggunakan tanda lain selain angka
beberapa
kasus operator meng entrykan nilai dengan cara pembulatan, hal ini dapat
merugikan sebagian siswa, oleh karena itu
Operator
harap meng Entrykan Nilai sesuai dengan yang di berikan oleh guru mata
pelajaran, dalam program ini nilai dibelakang koma turut berpengaruh
dalam
perhitungan nilai.
Untuk
bidang studi IPA dan IPS, operator meng entrykan berdasarkan mata pelajaran
yang ada ( ada 3 untuk ips) dan ( ada 2 untuk ipa), anda tidak perlu membagi
terlebih dahulu
untuk
mata pelajaran yang telah di nyatakan terpadu seperti IPA terpadu IPS terpadu
dengan nilai dari guru bidang studi hanya satu, anda di wajibkan mengisi nilai
yang lain
agar
data tetap valid sesuai dengan kolom yang tersedia, jadi jika mata pelajaran
terpadu copas saja nilai nya
untuk
nilai PENJAS, ini hanya tersedia nilai Harian, Nilai harian yang akan langsung
menjadi nilai raport/leger
Pengisian
Form Nilai UJIAN SEMESTER
Untuk
pengisian nilai Ujian Semester anda harus sedikit seksama karena jika salah
akan berdampak besar terhadap nilai siswa
sebelum
anda menge entrykan nilai Ujian semester
anda
pastikan anda meng entrykan Nilai berdasarkan nomor ujian siswa tersebut,
jangan salah isi
Untuk
mempercepat kerja anda karena nomor ujian siswa tersebut tidak berurut, anda
ascending data sesuai nomor ujian, pada kolom no ujian terdapat anak panah kecil
klik
anak panah tersebut, maka akan tampil layar kecil disamping nya lalu anda pilih
AZ Aort Smalles to largest
selanjutnya
anda entrykan data siswa dengan mudah karena nomor telah ber urut berdasarkan
nomor ujian
setelah
semua data nilai anda entrykan kembalikan format data tersebut berdasarkan
format data awal yaitu no reg 1 - 300
caranya
sama dengan sebelumnya, anda klik anak panah kecil pada no reg, lalu pilih AZ
Sort Smallest to Largest
tahap
terakhir yang anda lakukan adalah mengklik simpan
pada
tombol simpan disini dimaksudkan untuk mengirimkan data nilai yang telah anda
entrykan ke menu penghitungan nilai
Jika
anda tidak meng klik tombol simpan maka data nilia yang anda entry kan tidak
akan di hitung
Penting
Nian di ingat
anda
harus memastikan Posisi No Reg ber urut
mulai dari 1 hingga 300
sebelum
anda mengklik tombol kirim
Jika
anda mengabaikan hal ini maka kesalahan jelas pada operator bukan pada program,
karena program berjalan sesuai dengan perintah
yang
memberi perintah salah ya so pasti program nya akan lebih salah lagi, jadi inga
… inga ….. Inga ting
Cetak
Leger
Tombol
Cetak Leger Tersedia pada Halam Muka/ Halam depan
Ketika
anda klik tombol cetak leger anda akan di antarkan ke halaman leger, jangan
bingung bagaimana cara anda men cetak data berdasarkan kelas
pada
sudut tertulis Kelas anda akan melihat anak panah kecil, disanalah …. tempat
lahir beta di buia dan di besarkan bunda….eeehhhh keterusan dah lagunya
anda
klik berdasarkan kebutuhan, anda tentu sudah tau cara menggunakannya, pilih
kelas trus cetak dah dengan menggunakan menu print.
untuk
kelas selanjutnya anda tinggal mengulang sukses langkah di atas.
selamat
ber juang para operator, kejujuran ada pada kejelian mata dan hati anda
Jika
anda berhati mulia anda tau dan menyadari kesalahan anda pada saat meng entry
nilai tersebut, jika tidak anda akan mengatakan program nya salah hitung
Ingat
….. Komputer hanya mengikuti perintah si pemberi perintah
Read more...